#Case Study #Visual Design #UI #UX #Product Design #Branding #AppDesign
Designing Petinder: A Mobile App to Seamlessly Unite Rescued Pets with Loving Adopters
I never thought I was a pet person.
But while working on a UX/UI design challenge to create an app connecting rescued pets with new adopters, something unexpected happened — just days after delivering the project, we adopted Lazuli, our first dog. Since then, she’s had four puppies, and we now share our home with a cat too. What started as a design sprint turned into a real-life transformation — and a house full of love (and paws).
Project Overview
Duration: One-week design sprint
Role: Lead UX/UI Designer
Objective: Develop a digital solution to bridge the gap between rescue organizations and potential pet adopters, addressing both adoption challenges and fundraising needs.
The Challenge
Despite the growing number of rescued pets, adoption rates remain low. Animal shelters and NGOs across Brazil face daily struggles to provide care, raise awareness, and connect animals with loving homes.
30mi
animals abandoned in Brazil
185k
rescued under the tutelage of NGOs and groups of protectors
60%
of which are rescued after abuse
40%
result of abandonment
Rescue organizations often grapple with:
-
Limited Resources: Financial constraints and insufficient equipment/personnel.
-
Adoption Barriers: Difficulty in showcasing animals to potential adopters effectively.
-
Fundraising Hurdles: Need for sustainable financial support to maintain operations.
How might we create a digital solution that effectively connects abandoned pets with potential adopters while also supporting fundraising efforts for the maintenance of rescue institutions?
Research & Insights
Market Analysis: Explored innovative projects like "Mama in a Box" and "Digital Shelter" to understand successful strategies in animal adoption and care.
User Interviews: Engaged with NGO staff and potential adopters to identify pain points and desires in the adoption process.
Organizations that help homeless animals to make donations
Key Findings
-
Adopters seek an emotional connection before committing.
-
NGOs require platforms that are easy to manage and showcase their animals.
-
Transparent and straightforward donation processes encourage more contributions.
Design Process
Information Architecture & Wireframing
Developed user flows emphasizing ease of navigation from browsing pets to initiating adoption.
Created wireframes focusing on intuitive layouts that highlight pet profiles and NGO information.

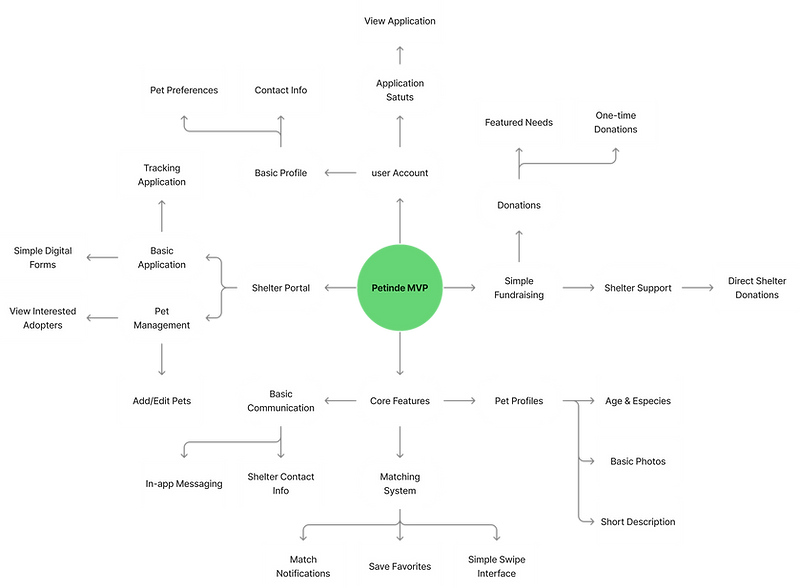
Feature Map
-
User Onboarding: Simple and engaging onboarding process with clear instructions on how to use the app.
-
Profile Browsing: Users can swipe through pet profiles.
-
Detailed Profiles: Comprehensive pet profiles with photos, videos, and important information such as age, breed, personality traits, and health status.
-
Match and Connect: Users can express interest in pets by swiping right, and NGOs receive notifications to facilitate the next steps in the adoption process.
-
In-App Messaging: Secure messaging system for users to communicate directly with NGO representatives.
-
Adoption Resources: Access to resources and articles about pet care and the adoption process.

Visual Design
-
Color Palette: Calming greens and earth tones to evoke trust and warmth.
-
Typography: Clear, readable fonts ensuring accessibility.
-
Imagery: Heartwarming photos of animals to foster emotional connections.

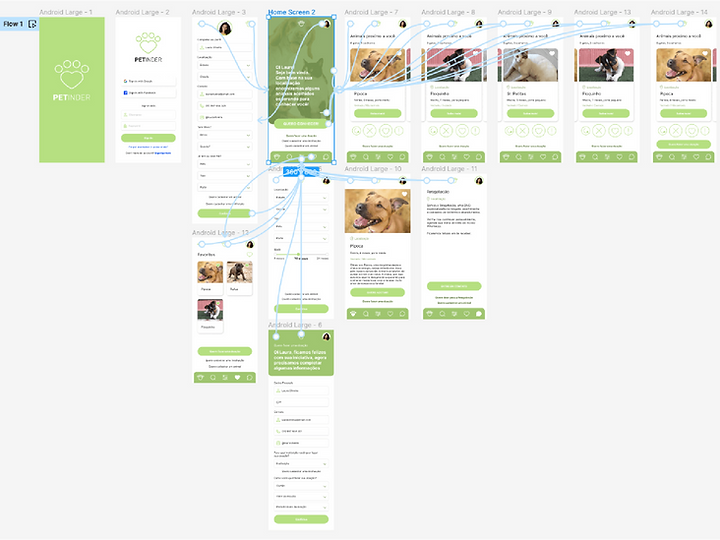
Prototyping
To bring the concept to life, we created mid-to-high fidelity wireframes and an interactive prototype using Figma. The prototype simulated core user flows such as browsing available pets, applying filters, viewing detailed profiles, and submitting adoption requests. This hands-on experience helped validate key design decisions early and allowed stakeholders to visualize the app’s potential. Iterations were made based on real user feedback, ensuring the prototype not only looked good but felt genuinely useful and engaging.



Service Blueprint Integration
To provide a holistic view of the Petinder experience, a service blueprint was developed:
-
Frontstage (User Actions): Steps taken by adopters, from opening the app to finalizing an adoption.
-
Backstage (NGO Actions): Processes NGOs follow to list animals, respond to inquiries, and manage adoptions.
-
Support Processes: Technical support, customer service, and donation management systems.
Service Context
Our service is an adoption program for rescued animals, offered by a shelter to people interested in welcoming a pet into their lives.
To ensure a satisfying adoption experience, users must feel supported and informed at each stage of the journey.
Key success factors include:
-
📢 Clear communication about the adoption process and requirements
-
📋 Easy access to information about each animal (personality, health, age, etc.)
-
📍 Easy scheduling and access to the shelter
-
🧑⚕️ Support during interviews and preparation for adoption
-
🤝 Ongoing post-adoption support (guidance on care, behavior, and health)
A well-structured visual reference that documents each stage of the user journey - from the moment a rescued animal enters the shelter to the point where it finds a new horre. This blueprint heiped me betfer understand how the product could function in real life and guided further design decisions.

Helping people connect their new true love
Usability Testing & Feedback
Conducted tests with potential adopters and NGO staff:
Positive Feedback:
-
Intuitive interface and seamless navigation.
-
Emotional engagement through pet profiles.
Areas for Improvement:
-
Clarify post-registration steps.
-
Enhance card transition animations.
-
Provide tooltips or guides for first-time users.

Found the app very cool, liked the clean look and found the general layout of the “elements” well organized, but she also had problems with the transition of the animal cards, in addition to the lack of clarity of what to do after the registration screens, found that the app lacks tips on what to do. The first login screen with the information “Laura, today is your first login based on your location, we have these sheltered animals ready to meet you!” suffers from the lack of any hint of what to do to meet the animals, it lacks a button that takes the user to the next step. He found the Fund Donation stage to be very interesting and clear, feeling it as an important step in helping and maintaining the institutions.

The first access screen does not make it clear where to click to start viewing the available animals according to the user's location. I had to indicate this step at the same time that we saw that the text on the money button generated some confusion: between Adoption and Donation, this step is not clear. Then we also had problems with the slide of the cards and it was necessary to explain what to do to know the available animals. When finally reaching the adoption stage when the user contacts the NGO, Daniel did not feel very comfortable with the writing that says “Contact us” suggesting the text “Continue Adoption” which can lead to another contact platform such as email or social networks such as WhatsApp.
Outcomes & Reflections
Achievements:
-
Streamlined the pet adoption process, making it more accessible.
-
Integrated features to facilitate NGO fundraising.
-
Created a scalable model that can be adapted by various rescue organizations.
Personal Reflection
-
This project resonated deeply, especially as an adopter myself. Witnessing the potential impact of design in facilitating meaningful connections reinforced my passion for user-centered design.
Next Steps
-
Translate the service blueprint to ensure accessibility for diverse stakeholders.
-
Implement feedback from usability testing to refine the app further.
-
Explore partnerships with NGOs to pilot the app in real-world scenarios.